
自分の投稿した過去の記事を新しい記事へ載せる(リンクを貼る)基本のやり方と応用のやり方ついての記事です。
こんにちは。超初心者、はてなブログ専門、無料、簡単、5分で出来るをコンセプトにしたBlogカスタマイズ!です。
まずは結論から。
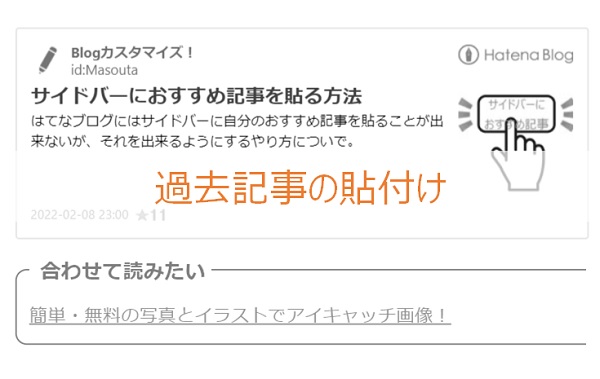
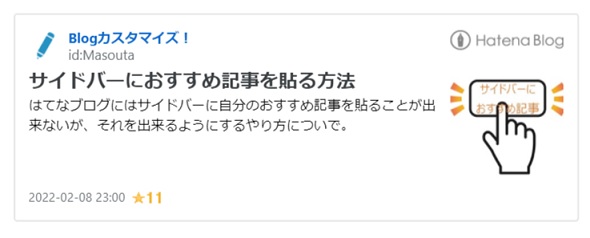
基本のやり方だと ↓ のような感じのリンクが貼付けできます。

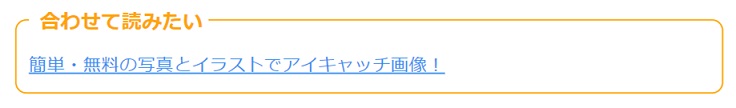
今回おすすめしたいカスタマイズしたやり方だと ↓ のような感じのリンクです。

それではまず基本のやり方です。
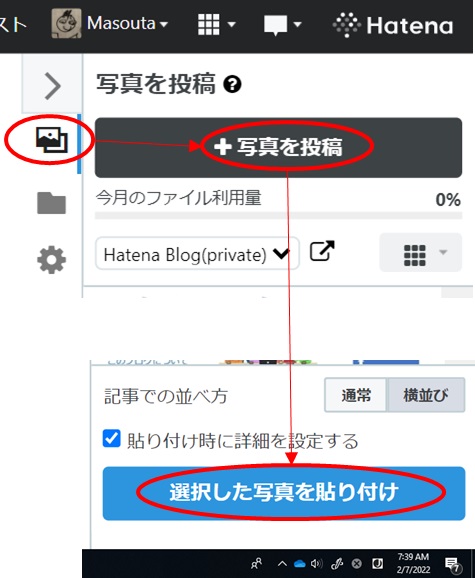
まず、”記事を書く”モードに行きます。
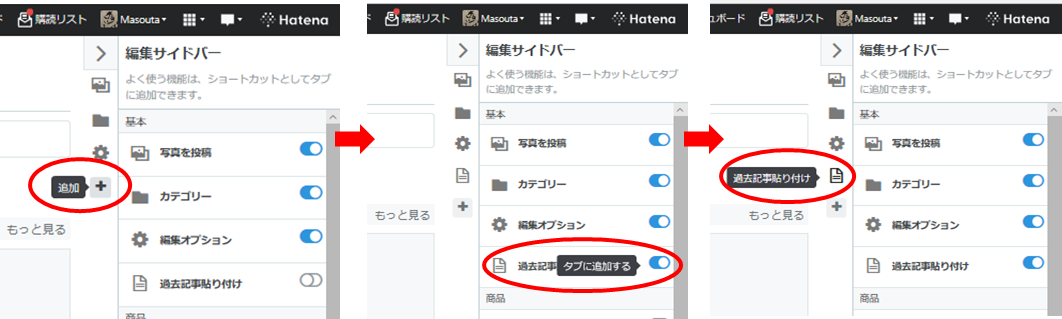
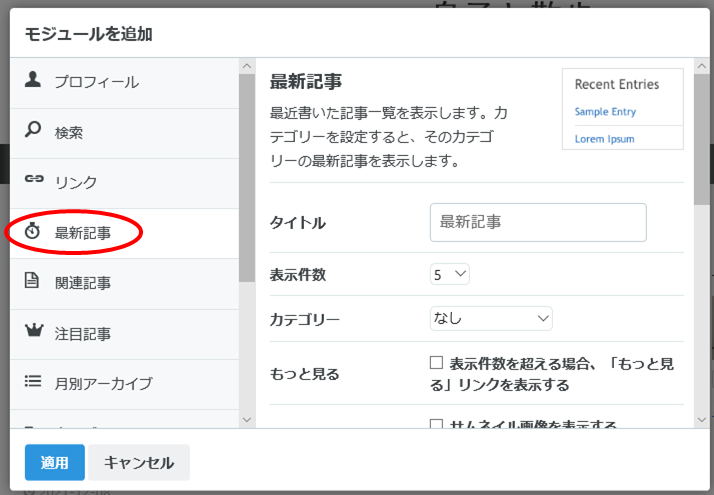
>>右上に表示される”編集再度バー”の”追加”タブをクリック
>>そして”過去記事貼り付け”をONにする
>>自動で”過去記事貼り付けタブ”が追加されます

そして”過去記事貼り付けタブ”をクリック
>>自分の過去記事が表示されます。
>>お好みの過去記事を選んで、下にある”選択したアイテムを貼り付け”ボタンをクリック

これだけです。簡単ですね。
つづいて、これをカスタマイズする方法です。
まず下のHTMLコードをコピーして下さい。
<!--ここから「合わせて読みたい」のHTMLコード-->
<fieldset style="padding: center; border: 1px solid #ffa500; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;"><legend><span style="font-size: 18px; color: #ffa500; font-weight: bold;"> 合わせて読みたい </span></legend>
<p> </p>
<cite class="hatena-citation"></cite></fieldset>
<!--ここまで「合わせて読みたい」のHTMLコード-->
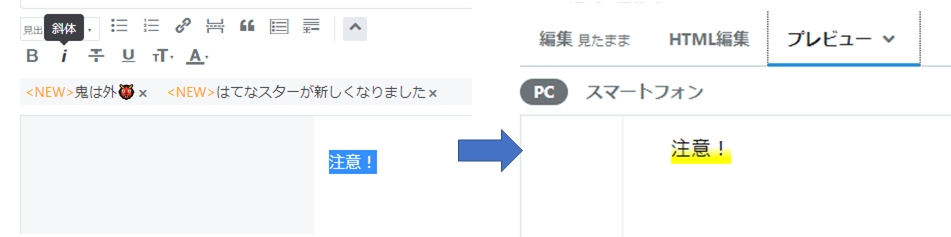
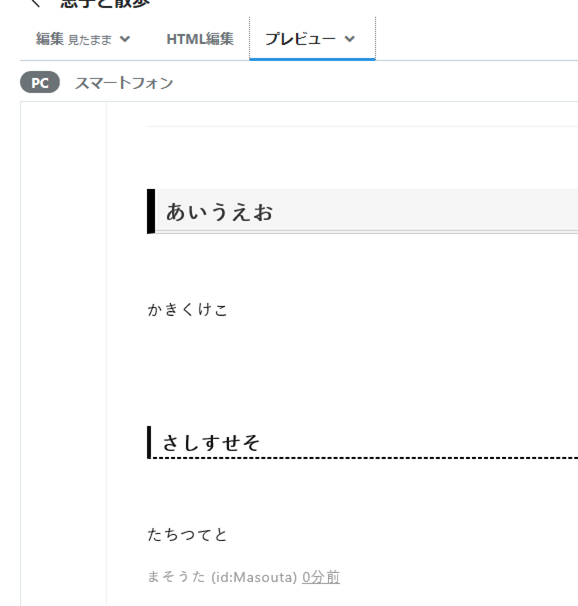
そして通常通り「記事を書く」の「HTML編集」モードで任意の位置にこのコードをペースト(貼付け)して下さい。「プレビュー」モードで見て貰えれば、↓ のような空の箱が出来ているはずです。

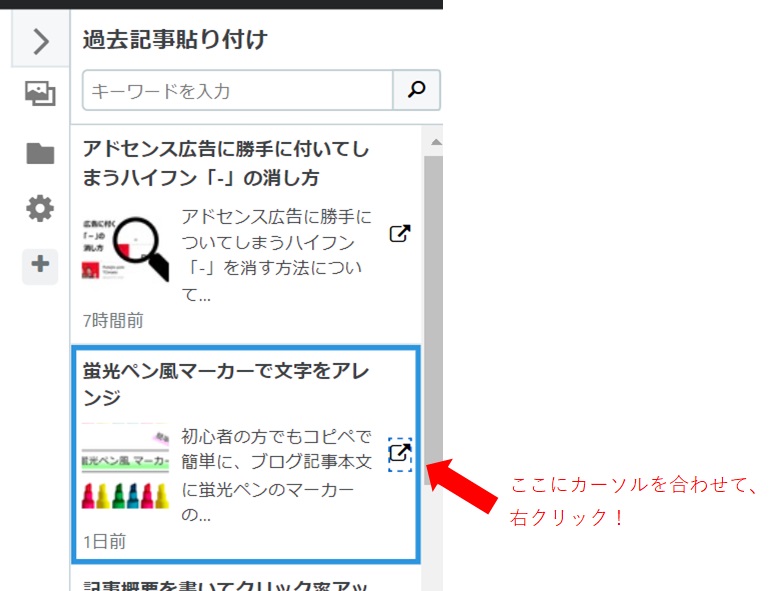
そして基本と同じように、右側にある「過去記事貼り付け」に行き、任意の過去記事を選択するのですが、先ほどとはちょっとやり方を変えます。
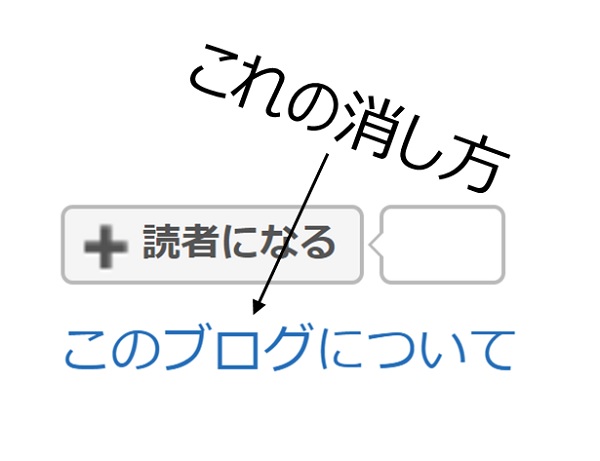
任意の過去記事の右側にある四角で囲まれた矢印を右クリックして下さい。

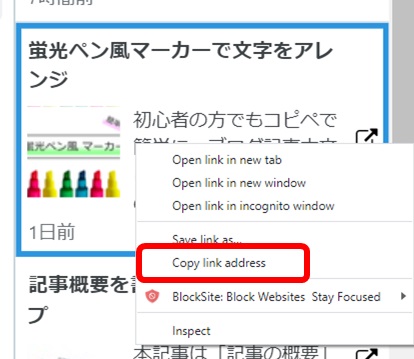
「リンクアドレスをコピー」をクリック
(右クリックをする時に場所がズレていると「リンクアドレスをコピー」が出ないのでご注意)

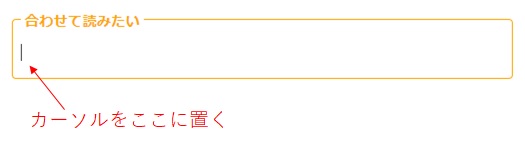
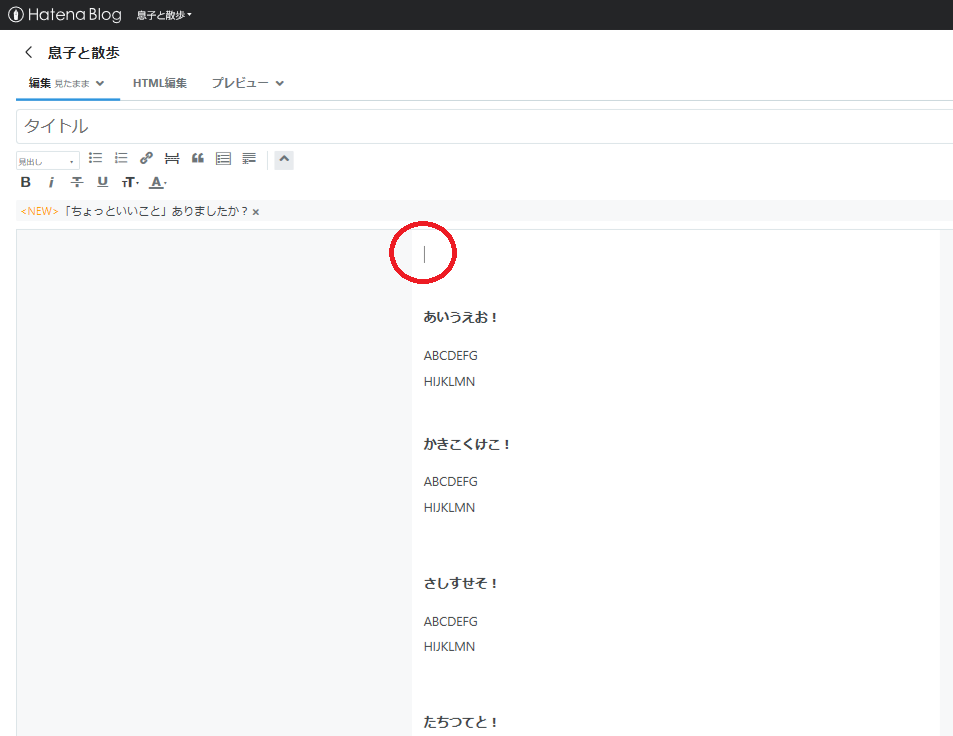
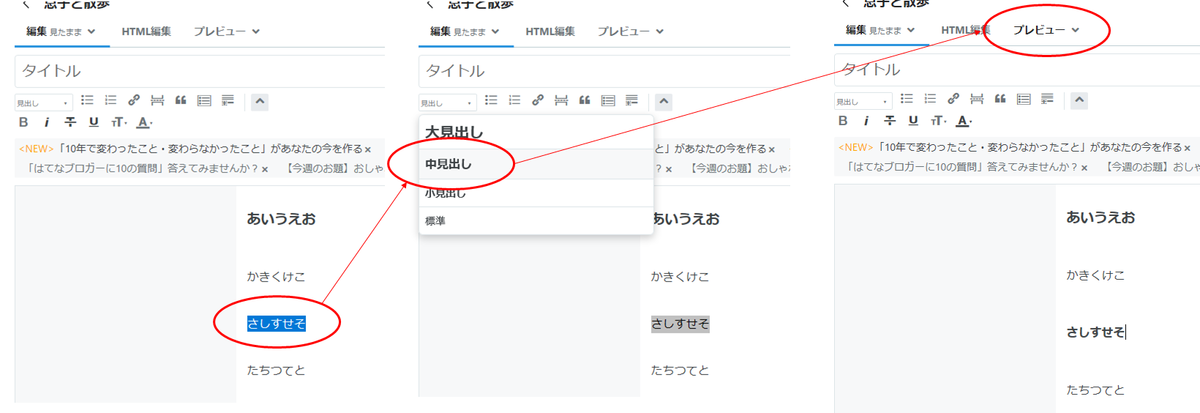
先ほど作った箱の中にカーソルを置き、
「プレビュー」では無く、「編集見たまま」モードで作業して下さい。

カーソルを置いたら、右クリックをしてペースト(貼り付け)を選択する。

別ウインドウが開くので「タイトル」を選択し、「選択した形式でリンクを挿入」をクリック。

下のように出来ていれば成功です。

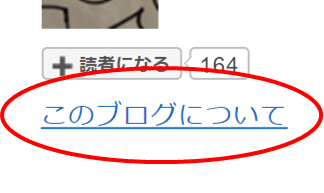
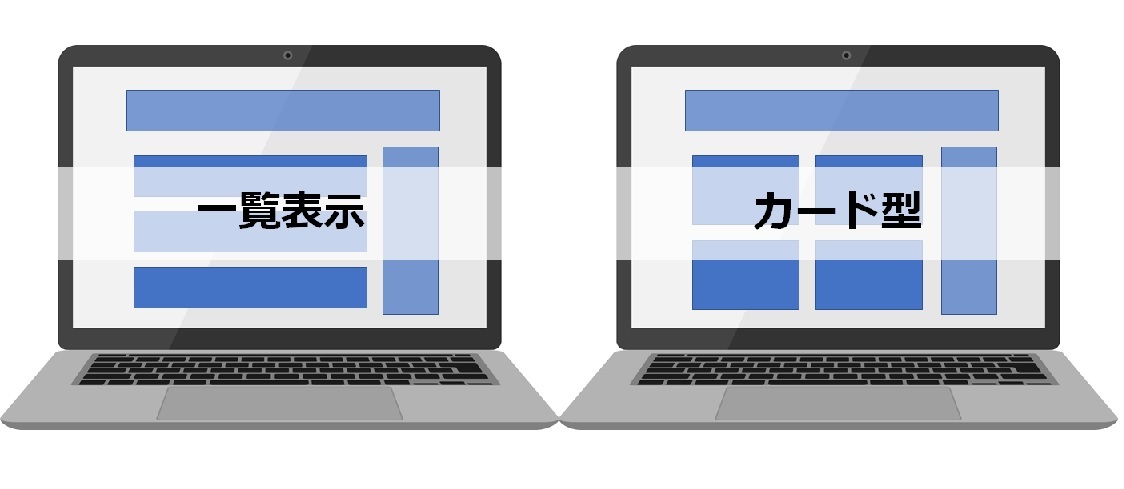
基本のやり方でもカスタマイズのやり方でも、どちらでも問題無いと思いますが、一つの記事に多くの過去記事を貼り付ける場合、基本のやり方だと見難かったり、沢山スクロールしないといけなかったり等、読者に取っては不便かもしれませんので、上手く使い分けたいですね。
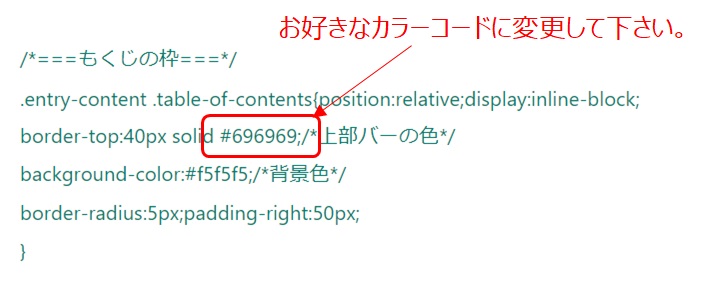
なお、色を変更したい場合は下の記事を参考にして下さい。
以上です。
ではでは。





































 ここまで出来れば後は自分好みにカスタマイズするだけです。
ここまで出来れば後は自分好みにカスタマイズするだけです。