
トップ画面にもっとオリジナリティを出しませんか?ヘッダーに設定する為のオリジナル画像の作成方法と設定方法についての記事です。
こんにちは。超初心者、はてなブログ専門、無料、簡単、5分で出来るをコンセプトにしたBlogカスタマイズ!です。
色々無料で作れるサイトがあるのですが、いくつか試した中で一番使いやすかった「Canva Pro」をご紹介します。なお本ブログのヘッダー画像もこちらで作成しました。
試しに作ってみましたが
こんなのとか・・・

こんなのとか・・・

こんなの・・・

センスが無い私の例だとアレですが...
テンプレートも沢山あるし、なにより簡単に直ぐ作れるのは便利です。
それでは作り方について
まずはトップ画面から、右上にある「デザインを作成」をクリック

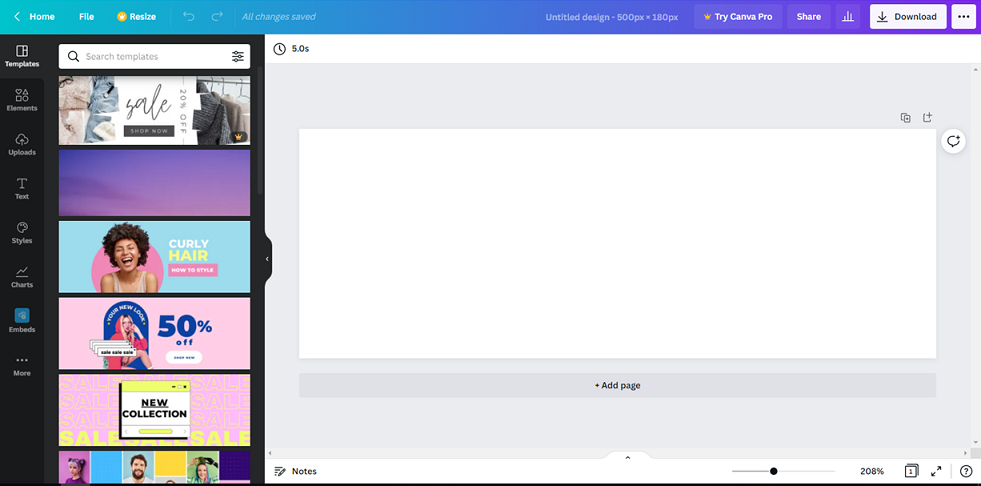
そして「カスタムサイズ」を選び、サイズ(とりあえず私は500x180にしましたが、公式推奨サイズは横1000px 縦200pxです)を記入し、「新しいデザインを作成」をクリック。

こんな感じに作成画面に移り、左側に表示されている項目からお好きなモノを選んでオリジナルのデザインを作って下さい。

こんな感じに進めてきますが、直感で使い方が分かるので操作は楽です。

色々試して貰えれば使い方は分かってくると思いますが、一点だけアドバイスを。
日本語に対応しているフォントが見つからない時には、「Text」タグを選択してから検索窓に「ひらがな」と入力すれば、日本語対応出来ているフォントが出て来ます。

どうでしょう?出来ましたでしょうか?
出来たら保存をする作業に移ります。
画面右上にある「Download」をクリックして保存形式(私はpng.を選びましたがJpg.で十分かと)を選んで、また「Download」をクリック。
ダウンロードが終わったら、画面の左下に現れるアイコンをクリック。

そしたら「Canva Pro」から自動で離れて、自分のPC上で画像が表示されます。保存するには右上の「・・・」をクリックして「新しく名前を付けて保存」でデスクトップ等へ保存して下さい。(保存方法はPCによって異なる場合があります)

以上です!
簡単ですよね?
デザインに拘らなければ3分で出来るかと。
やテンプレートはありますが、それでも十分満足できるデザインになるのではないでしょうか。
Canvaは自分で色々カスタム出来るのがおすすめポイントです。
Canva以外にもおすすめがあり、イラストACと写真ACですが、こちらの方は素材屋さんでダウンロードした後にエクセルやペイント等で自分でカスタマイズをする必要がありますが、あまりカスタムする必要が無いようなアイキャッチ画像ならこっちの方が簡単かもしれません。
なお、私はCanvaもイラストACも写真ACもケースバイケースで使い分けてます。どれも無料で使用出来きます。
愛着のあるブログを作りましょう!
このヘッダー画像はあたなのブログの顔になります。出来れば早目に付くって読者の方に覚えて貰えるといいですね!
なお、ヘッダー画像でもアイキャッチ画像でも、画像作成後に、画像サイズや容量を必ずチェックして下さいね。大き過ぎたり、重すぎると後々読み込みスピードに影響がでます。Canvaでの作成後にサイズと容量を変更するのは「ペイント」等のアプリでも出来ますので。
画像が準備出来たら、実際に自分のサイトに貼り付けましょう。やり方はとっても簡単です。
「ダッシュボード」にいき
>>「デザイン」をクリック
>>「スパナマーク」をクリック
>>「ヘッダ」をクリック
>>「Choose File」で作った画像を選択
>>最後に「変更を保存する」

以上です。
ではでは~
