
吹き出しを使って会話形式の記事を作れるようになるとグッとやれる事の幅が広がります。
こんにちは。超初心者、はてなブログ専門、無料、簡単、5分で出来るをコンセプトにしたBlogカスタマイズ!です。
本記事は記事の中で”吹き出し”を入れる方法についてです。吹き出しは ↓ のような会話形式で使えるやり方です!今日は5分では厳しいかも…

では早速… と行きたいですが、事前準備が必要です。
1.画像の事前準備
まずは ↓ のような人物画像(別に人物じゃなくてもOK)の準備が必要です。二人しか出来ない訳では無いので必要な人数分の画像を用意して下さい。

写真やイラストを入手のおすすめは「Canva」です。下のバナーからアクセスできます。無料で利用できるのでぜひ試してみて下さい。素材はとっても豊富でイラストもあるし、お勧めです。どれにしようか迷ってしまうので、この画像選びに一番時間かかるかも・・・
「Canva」については別記事に使い方等があるの参考にして下さい。
画像選びが終わり、デスクトップ等に画像をダウンロード/保存し終わったら次に進みます。
2.画像をはてなブログに登録
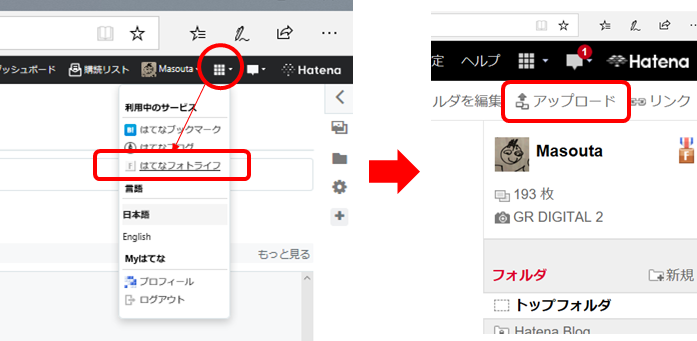
まずは画面右上に□□□ボタンがありますよね?その中の”はてなフォトライフ”をクリック。そしたら画面が切り替わり、右上に”アップロード”ボタンが出るのでそれをクリック。

そしたら ↓ のように画像をアップロードする画面に切り替わるので、デスクトップ等に保存した画像をドラグ&ドロップして下さい。アップロードされるはずです。

その後に画像のアドレスがどこにあるかを明確にし、コピーしておく必要があります。その為、まずは画像にカーソルを合わせて”右クリック”して下さい。そしたら”検証(Inspect element)”をクリックします。
そうするとコードが出てくるのでこの画像のアドレス部分(https:// .... jpg)のみを選択してコピー(どこかに控えておいて下さい)して下さい。頑張ってhttp://から始まるアドレスを見つけて下さい!

3.吹き出しコードを自分のはてなブログに登録
馴れるまでは、もうコードの内容なんか無視して単純にコピペで良いと思います。
下が基本のコードです。
.Man::after {background-image:url(https://............................jpg);}
そしてあなたが選んだ画像のアドレスを上の基本コードの"https://..........jpg"に置き換え、出来たコード(.Man::after {background-image:url(●●●);})をコピーしておいてください。
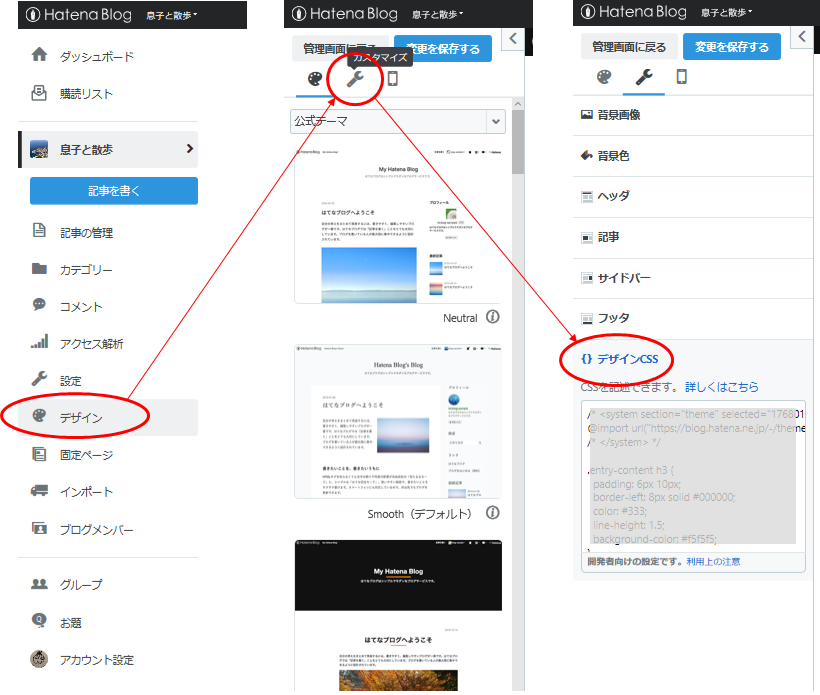
そしたらいつもの通りにダッシュボードから”デザイン”に行き、”カスタマイズ”をクリック、そして”デザインCSS"をクリック。
注意!
あなたのデザインCSSには元々なにかコードが入っているかもしれませんが、それは消さないで下さい!!

4.吹き出しを記事に入れる
ここまでくればあと一息!ここでもコードの意味は深く考えずに基本のコードをコピペして使いましょう。基本のコードは下記です。
<p class="r-fuki Man">やっほー!</p>
この基本コードをコピーして置きます。そしていつも通りに”記事を書く”で記事を書くのですが、”HTML編集”モードで先ほどコピーした<p class="r-fuki Man">やっほー!</p>を入力して下さい。
そして”プレビュー”モードで確認して下さい。どうでしょう? ↓ のように見えましたか?見えていない場合、何かが異なるはずなので、再チェックが必要です。
 ここまで出来れば後は自分好みにカスタマイズするだけです。
ここまで出来れば後は自分好みにカスタマイズするだけです。
5.カスタマイズ(複数人での会話形式)方法
5-1.複数の画像を用意。
5-2.それぞれの画像をはてなブログに登録
5-3.登録したそれぞれの画像のアドレスを控えておく。
5-4.デザイン>>>カスタム>>>デザインCSSにそれぞれの画像を下記のように入力
例1.Man::after {background-image:url(https://.....〇〇〇.....jpg);}
例2.Lady::after {background-image:url(https://......▲▲▲.....jpg);}
例3.Chield::after {background-image:url(https://.....◆◆◆....jpg);}
5-5.3人の会話を記事作成時のHTML編集モードで入れる
例1<p class="r-fuki Man">今日は何をしていましたか?</p>
例2<p class="l-fuki Lady">今日はカフェで友達と過ごしました。</p>
例3<p class="l-fuki Chield">僕は友達とサッカーしました。</p>
分かりますでしょうか?
吹き出しを右にしたい時は”r”(小文字のアール)、吹き出しを左にしたいときは”l”(小文字のエル)で調整しています。
男、女、子供の画像をそれぞれリンクさせる為に、”Man”、”Lady”、”Chield”を使いわけています。もちろん画像のアドレスもそれぞれ違います。なお、この記事では”Man”、”Lady”、”Chield”を使用しましたが、好きなワードで良いです。
こんな感じになっていればOKです。

ではでは。
