
超初心者、はてなブログ専門、無料、簡単、5分で出来るをコンセプトにしたBlogカスタマイズ!です。
本記事は、はてなブログのテーマデザインの変更方法について。
ご存知でしょうか?はてなブログのテーマデザインには公式以外にも多々あります。しかも公式よりも優れていて全て無料です。公式を使っている方はぜひ一度他のテーマを見にいきましょう。必ずお気に入りが見つかると思います。
また、暫く使い続けた後に気分を変える為に変更する事もいつでも出来ます。
では、ほんの一例をいくつか。



どうでしょうか。ワクワクしませんか!?
それではやり方ですが。
>>まずダッシュボードへ
>>そして「デザイン」をクリック
>>そして右にあるバーを一番下へ移動
>>そして「テーマストアでテーマを探す」をクリック

そうすると別画面に切り替わります。
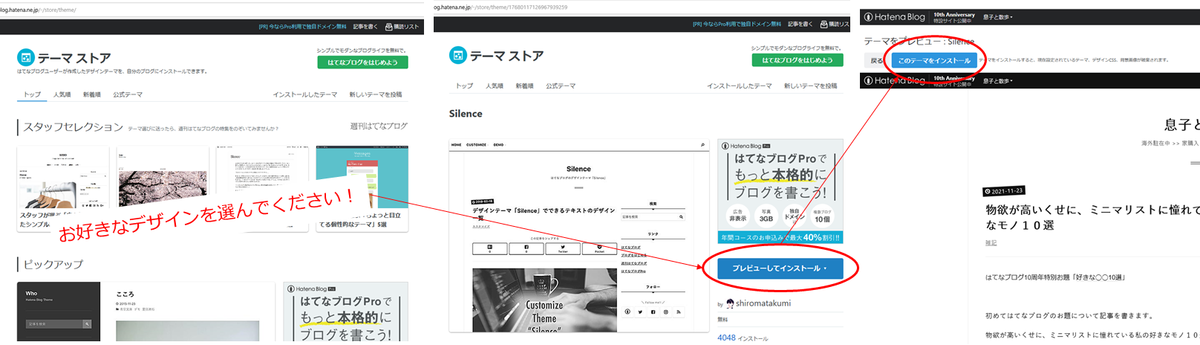
>>お好きなデザインを選んで下さい
>>そのデザインの詳細に画面が切り替わるので、「プレビューしてインストール」をクリック
>>画面が切り替わり、自分のブログがどんな感じになるかプレビューでき、これで決定と思ったら「このテーマをインストール」をクリック

以上です!
簡単ですね!
最後の「このテーマをインストール」を押すまではプレビューなので、ちょっと違うかなぁと思えば前に戻って他のデザインとも比較して下さい。ぜひ試して下さい。
なお、モバイル(スマホ等)では専用のデザインテーマで表示され、モバイル向けのデザインテーマはありません。
そのため、デザインテーマをインストールした後で「レスポンシブデザイン」を有効にして下さい。そうするとPCで見た時とモバイルで見た時で同じように(同じデザインテーマ)見えるようになります。
ただし、この「レスポンシブデザイン」に対応していないデザインテーマもある為、「レスポンシブデザイン」に対応しているデザインテーマを選ぶ事をおすすめします。
レスポンシブデザインの設定は下記になります。
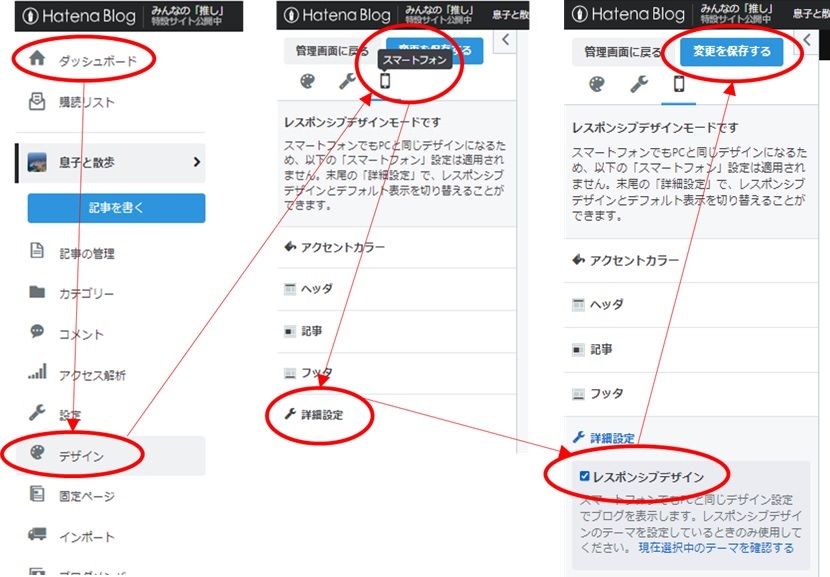
まずダッシュボードにいきます。
>>「デザイン」をクリック
>>「スマホ」マークをクリック
>>「詳細設定」をクリック
>>レスポンシブデザインに「チェック✔」
>>「変更を保存する」をクリック

これでモバイルもPCと同じように見えるはずです。スマホやタブレットでチェックしてみて下さい。
なお、今後色々カスタムしていきますが、レスポンシブデザインに「チェック✔」が入っていれば、PC向けとモバイル向け、両方をカスタムする必要はなくなります。
PCの方をカスタムしていけば、自動でモバイル側にも反映されます。
トップ画面の中での記事の表示方法についてはこちらの記事をどうぞ。
ではでは。
