
初心者の方でもコピペで簡単に、ブログ記事本文に蛍光ペンのマーカーのような線を引く方法についての記事です。
こんにちは。超初心者、はてなブログ専門、無料、簡単、5分で出来るをコンセプトにしたBlogカスタマイズ!です。
注意!:本設定をすると過去記事で斜体を使った文字は全てマーカーされてしまいます。またCSSをイジる時には元々入っているコードを絶対に削除・変更しないで下さい。
やり方は色々あるのですが、初心者向けという事で今回は一色しか設定出来ないようにします。また、おそらく斜体はあまり使われないと思うので、斜体を選択した時にマーキング出来るようにします。つまり斜体は使えなくなってしまいます。
それではやり方を。
1.好きな色を一色だけ選んでコードをコピー
緑色が良い方は下のコードをつかう(コピーして!)
/*緑文字にマーカー*/
.entry-content em{
background: -webkit-linear-gradient(rgba(255,255,255,0) 40%, #99ff99 80%);
}
ピンク色が良い方は下のコードをつかう(コピーして!)
/*ピンクで蛍光ペン風マーカー*/
.entry-content em{
background: -webkit-linear-gradient(rgba(255,255,255,0) 40%, #ffccff 80%);
}
青色が良い方は下のコードをつかう(コピーして!)
/*青でで蛍光ペン風マーカー*/
.entry-content em{
background: -webkit-linear-gradient(rgba(255,255,255,0) 40%, #66ccff 80%);
}
黄色が良い方は下のコードをつかう(コピーして!)
/*黄色で蛍光ペン風マーカー*/
.entry-content em{
background: -webkit-linear-gradient(rgba(255,255,255,0) 40%, #ffff00 80%);
}
2.コードをCSSにペースト(貼付け)
「ダッシュボード」から「デザイン」に行き、「スパナマーク」をクリック。そして「{}デザインCSS」の中の一番上に先ほどコピーしておいたコードをペースト。そして「変更を保存する」をクリック。(元々「{}デザインCSS」に入っていたコードは削除・修正しないでね!)

これで設定は終わり!
3.マーキングしたい文字を”斜体”設定する
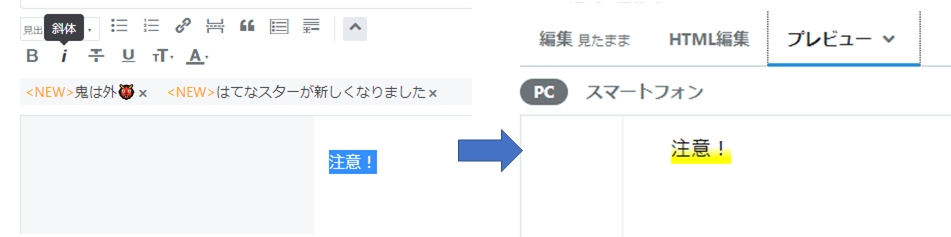
あとはいつも通りに新規記事作成モードに行き、「編集見たまま」で記事を作成して下さい。そしてマーキングしたい文字を「斜体 ”i”」にする。「編集見たまま」モードでは変化がありませんが、「プレビュー」で確認して下さい。

出来てますよね?
ねっ!簡単ですね!
4.(参考) 色や太さを変えたい時
色や太さを変更したい方は下のようにコードを変える事により出来ます。色々試してみて下さい。
(rgba(255,255,255,0) 40%, #99ff99 80%)
・左の40%とはマーカーの太さを表し、数値が小さいほど太くなります。
・真ん中#から始まる数字は色コードになります。色コードは下記リンク(広告ではないです)を参考にして下さい。
・右の80%は色の濃さ表し、数値が小さいほど濃くなります。
ではでは。
