
文字に装飾を付けるとグッとやれる事の幅が広がります。記事っぽくもなりますね。
こんにちは。超初心者、はてなブログ専門、無料、簡単、5分で出来るをコンセプトにしたBlogカスタマイズ!です。
本記事は記事の中で「見出し」をカスタムして文字に装飾を付けるやり方についてです。設定方法はとても簡単ですが、デザインは無限にあるのでどんなデザインにするか、その為どうコードを組むかはテクニックがいると思います。
あくまで初心者向けなので、ここではシンプルな2種類だけを記事にします。
でも、やり方が分かれば無限に作れると思いますよ!
それではまず結論から。
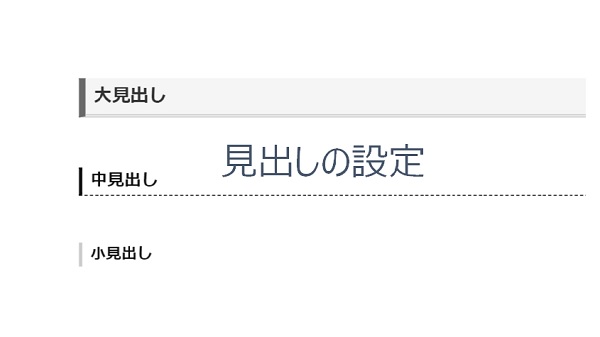
こんな感じ ↓ に出来ます!

こんな程度ですが、有るか無いかで結構イメージが変わってくると思います。
ではやり方です。
注意!
あなたのデザインCSSには元々なにかコードが入っているかもしれませんが、それは消さないで下さい!!
まずいつも通りにダッシュボードに行きます。
>>「デザイン」をクリック
>>「カスタマイズ」をクリック
>>「{}デザインCSS」をクリック
>>表示されたエリアに↓をコピペ!
.entry-content h3 {
padding: 6px 10px;
border-left: 8px solid #000000;
color: #333;
line-height: 1.5;
background-color: #f5f5f5;
}
h4 {
border-bottom: dashed 2px #000000;
}
>>最後に「設定を保存する」をクリック

設定は以上で、次は実際に記事の中でどうするか。
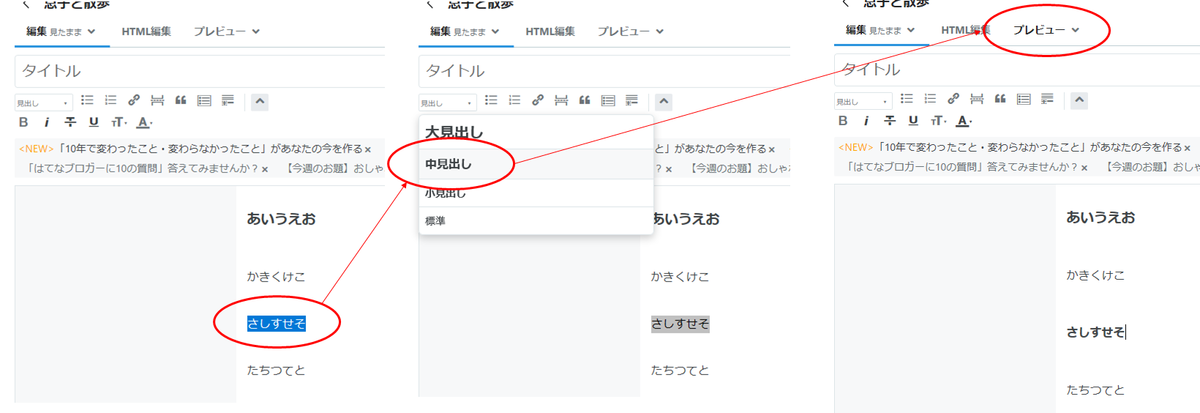
>>いつも通りの記事作成モードでテキトーに「あいうえお・・・」を入力
>>「あいうえお」のみを選択
>>「大見出し」をクリック

>>続いて「さしすせそ」のみを選択
>>今度は「中見出し」をクリック
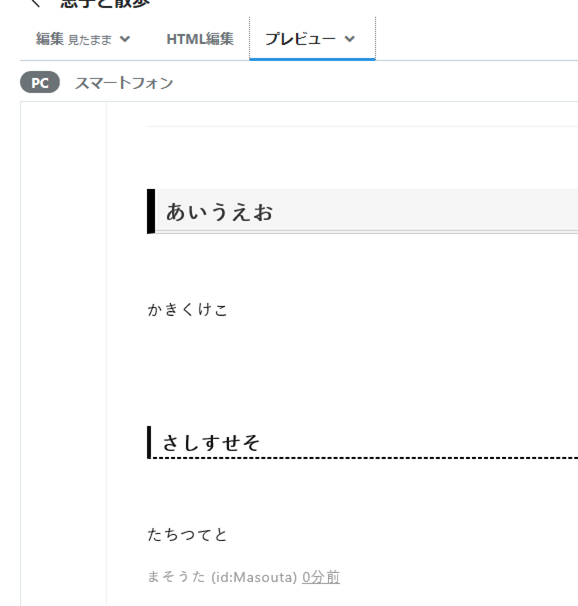
>>最後に「プレビュー」モードに切り替え

じゃじゃ~ん!!

ね! 簡単ですよね!
後は先ほど入力したプログラム言語を色々イジって見て下さい。
どうしたら、デザインを変えられるか、どうしたら色を変えられるか。
分かってくると思いますよ!
例えば、黒なら#000000、赤なら#ff0000と決まっていて好みの色コードに変えればOKです!色コードはこちらからご確認下さい。
本記事は「見出し」のカスタマイズ方法でした。
ではでは。
